Материалы Joomla пошаговая инструкция по работе
Добавление текста/изображения.
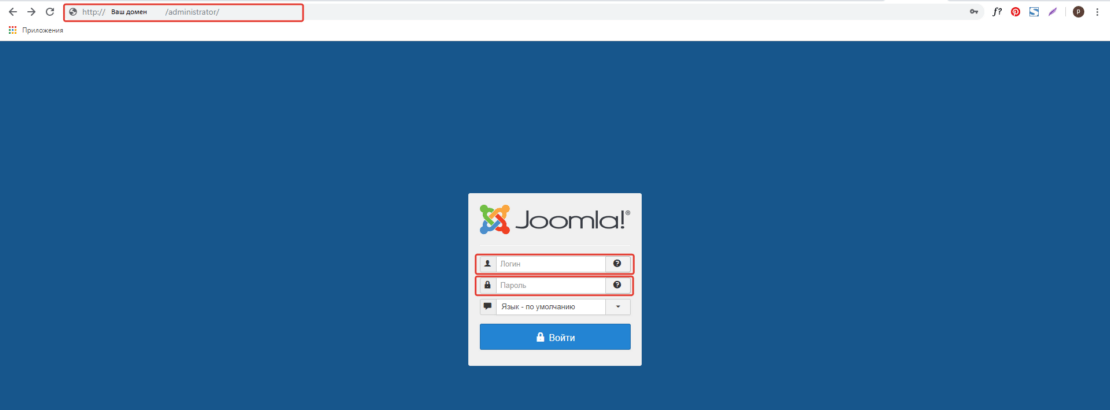
Шаг №1. Для того, чтобы зайти в админ-панель, нужно ввести в адресную строку браузера: http://ваш домен/administrator/. В появившемся окошке ввести ваш Логин и Пароль.

Шаг №2. Чтобы изменить текст на какой-либо странице нужно нажать "Материалы" и выбрать "Менеджер материалов".

Шаг №3.После появится список со всеми текстовыми страницами вашего сайта. Выбрать необходимую страницу (материал) и нажать на неё.

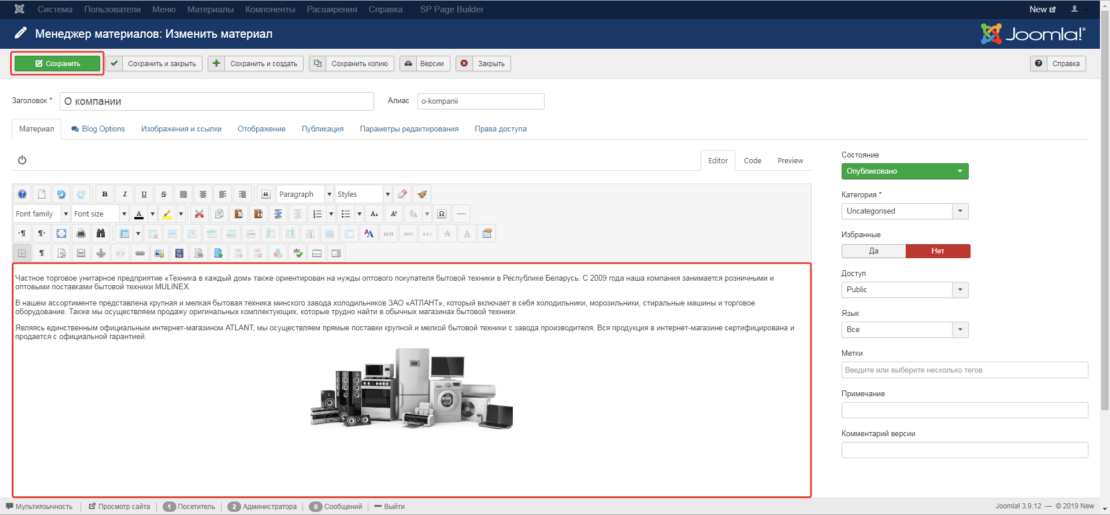
Шаг №4. На открывшейся странице, в специальном поле, вы можете изменить текст. После внесенных изменений нажать кнопку "Сохранить".

Шаг №5. Чтобы добавить изображение в материал, нужно нажать иконку "Вставить/Изменить изображение". ВАЖНО!!! Называйте картинки латинскими буквами(английская раскладка) либо цифрами также не должно быть пробелов.

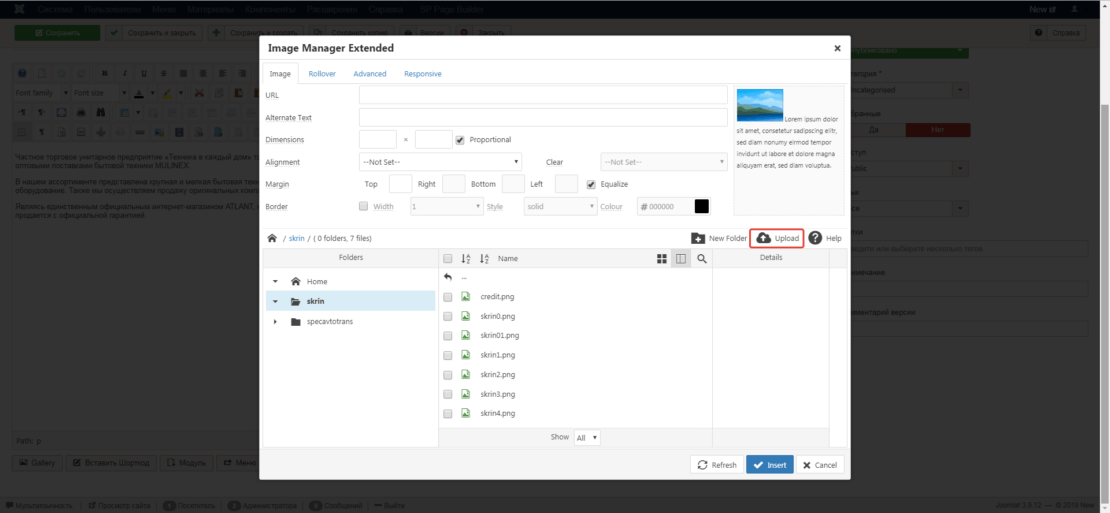
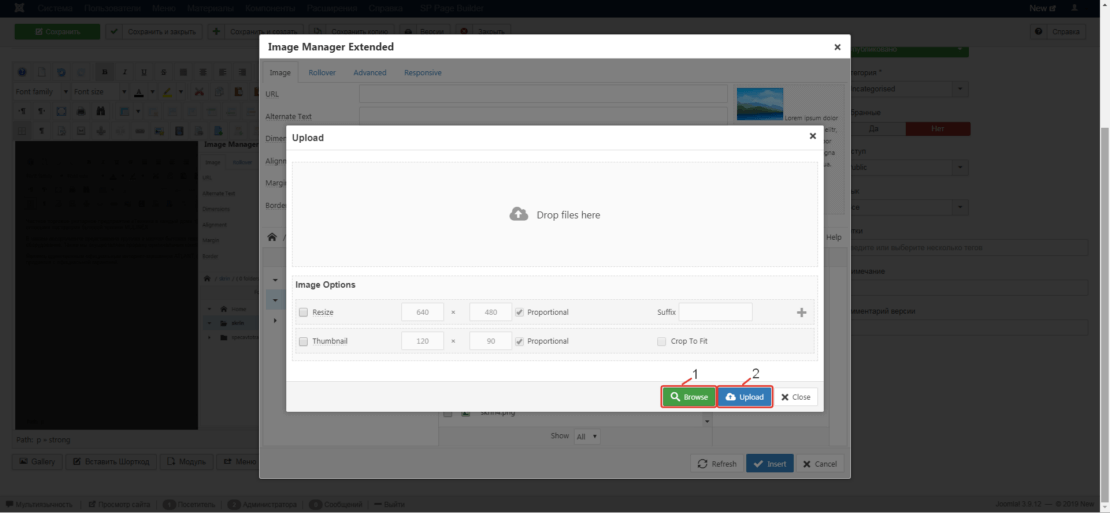
Шаг №6. В появившемся окне нажать на кнопку "Upload (Загрузить)". Откроется окно с загрузкой файла.

Сначала необходимо выбрать фото на своей компьютере, нажать кнопку "Browse"(1) и загрузить его, нажав на кнопку "Upload"(2).

Шаг №7. После загрузки фото на сайт, название картинки появится в общем списке. Необходимо ее выбрать и нажать "Insert"(Вставить). Если редактирование страница (материала) завершено, нужно нажать кнопку "сохранить"(шаг 4).

Добавление нового материала (статью) и пункта меню на сайт.
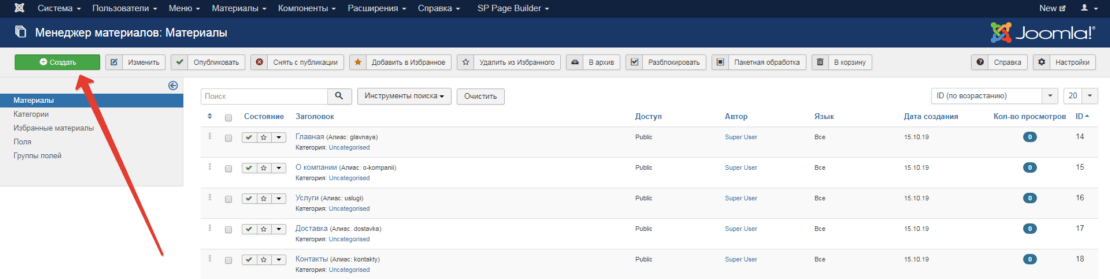
Шаг №8. Для того чтобы добавить новую статью нужно зайти в менеджер материалов(шаг 2) и нажать кнопку "Создать".

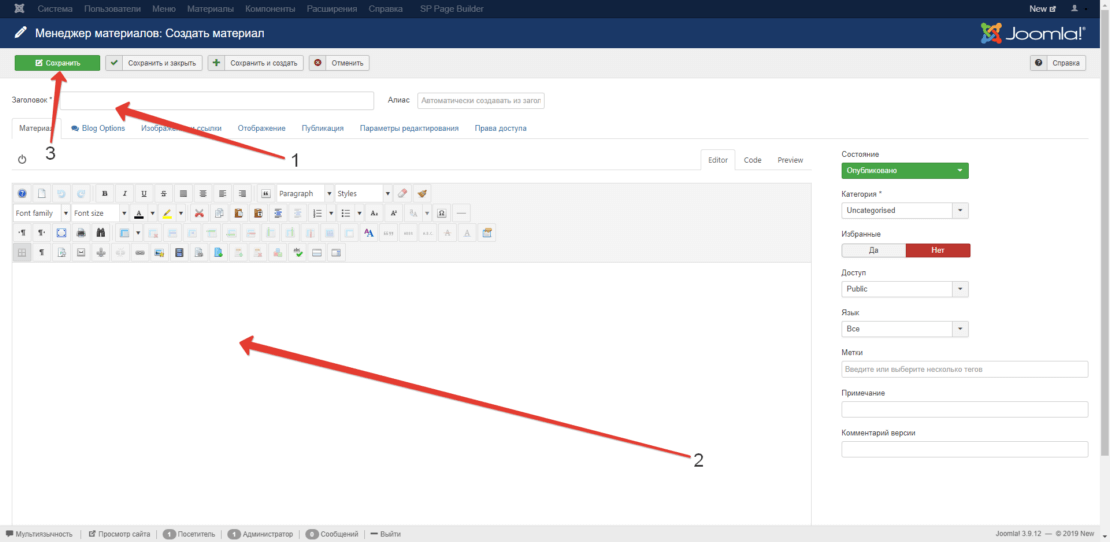
Шаг №9. Напишите заголовок страницы(1), вставьте и отредактируйте текст или картинку(2) и нажмите кнопку "сохранить"(3).

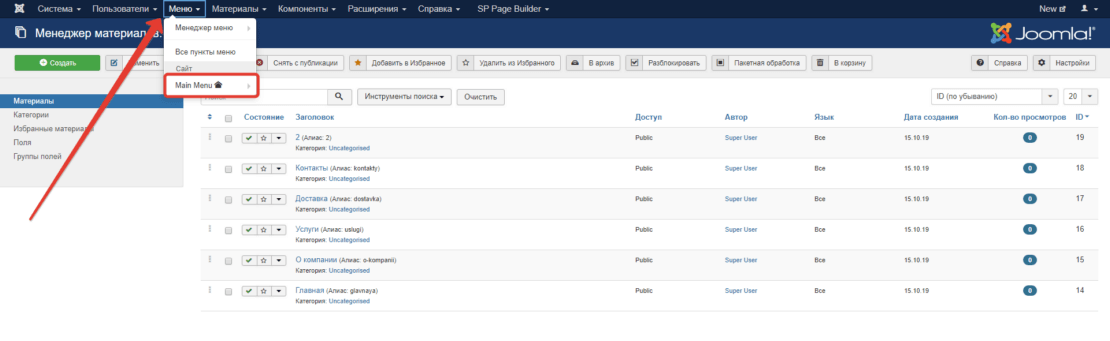
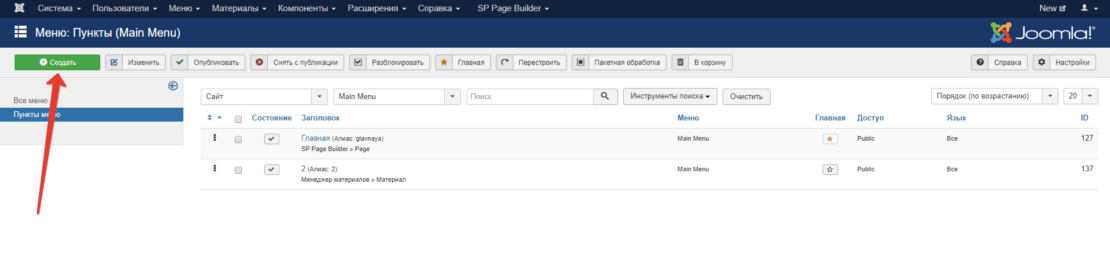
Шаг №10. Для того чтобы создать пункт меню к новому материалу необходимо нажать на кнопку "меню" и выбрать меню(которое помечено домиком).

Шаг №11. В появившейся странице нажмите на кнопку создать.

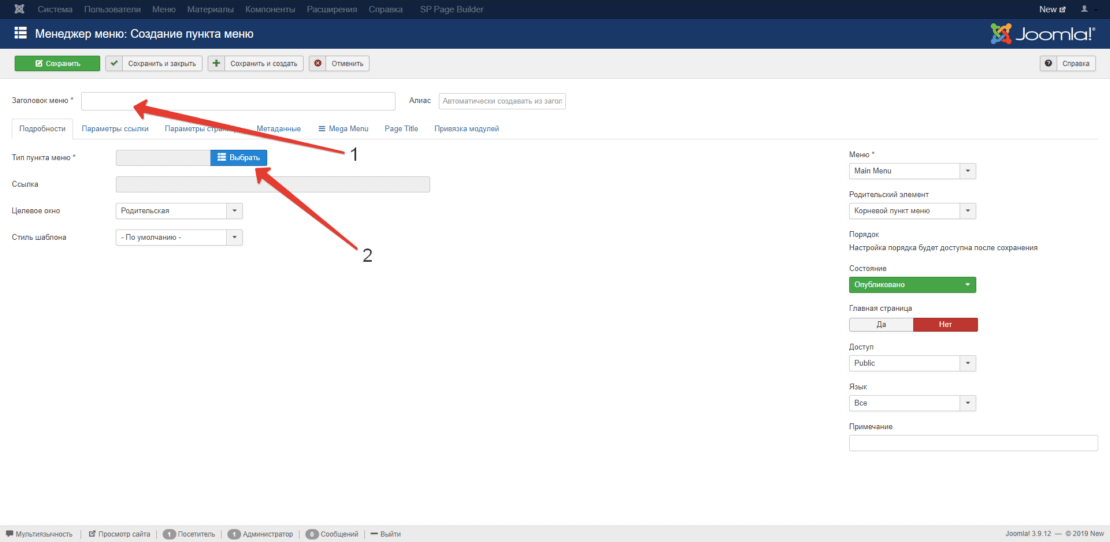
Шаг №12. После этого появится окно с пунктом меню, в котором необходимо указать его заголовок(1) и далее выбрать тип пункта меню(2).

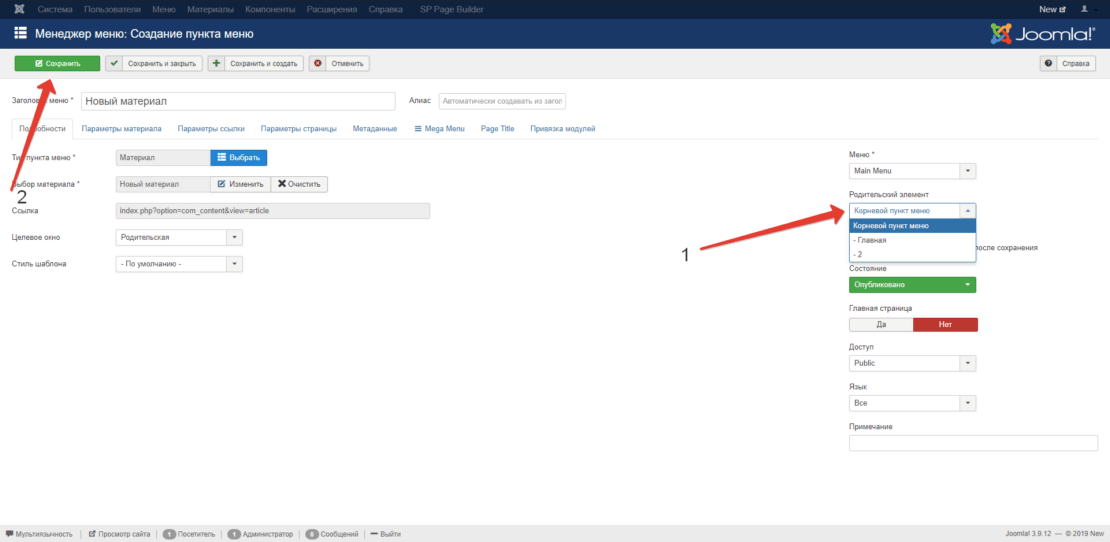
Шаг №13. В появившемся окне необходимо выбрать менеджер материалов(1) и далее нажать на материал(2).

Шаг №14. Последний этап создания меню - выбрать, будет ли новый пункт меню в корне(1) это назначается по умолчанию, или будет вложенным, в таком случае в выпадающем списке(1) необходимо выбрать пункт меню в который будет вложен новый пункт меню. После всех действий нужно нажать "сохранить"(2) и обновить страницу сайта.

Virtuemart товары и категория - пошаговая инструкция
Добавление/редактирование категории.
Шаг №1. Для того, чтобы зайти в админ-панель, нужно ввести в адресную строку браузера: http://ваш домен/administrator/. В появившемся окошке ввести ваш Логин и Пароль.

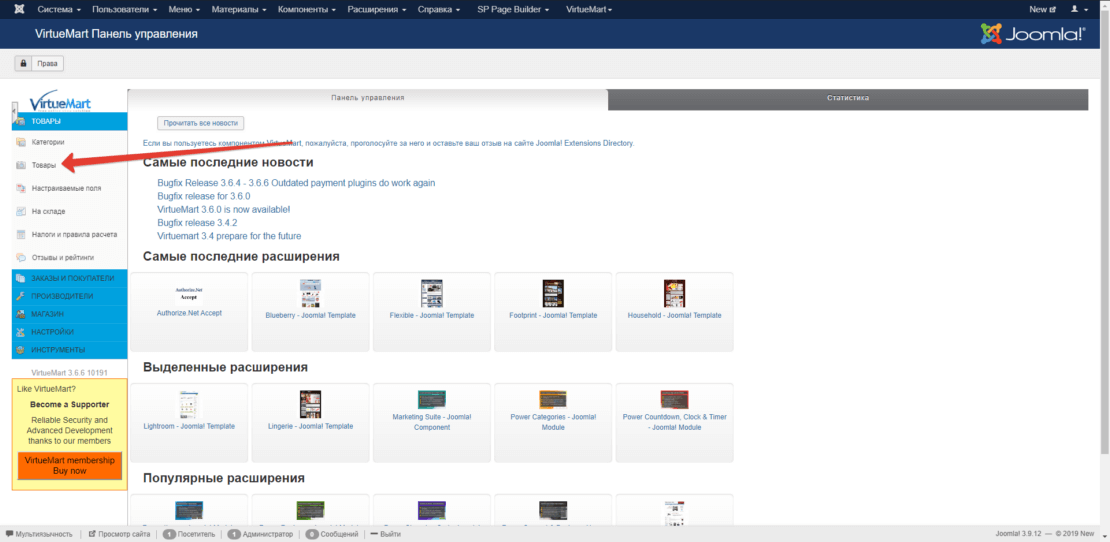
Шаг №2. Для того, чтобы зайти в панель virtuemart нужно нажать на соответствующую кнопку в админ-панели сайта.

Шаг №3. Для того, чтобы войти в раздел с категориями нужно нажать на соответствующий раздел в панели управления.

Шаг №4. Для создания новой категории нажмите на кнопку "создать".

Шаг №5. Чтобы создать категорию необходимо указать ее название(1); нажать на кнопку публикации(2); выбрать, будет ли она вложенной в какую-нибудь категорию, по умолчанию она выводится в основную категорию, если она должна быть вложена в другую категорию, то выбрать ее из выпадающего списка(3); добавить описание к категории если необходимо(4). После всех действий нажать на кнопку сохранить(5).

Шаг №6. Для добавление картинки в категорию необходимо перейти во вкладку изображения.

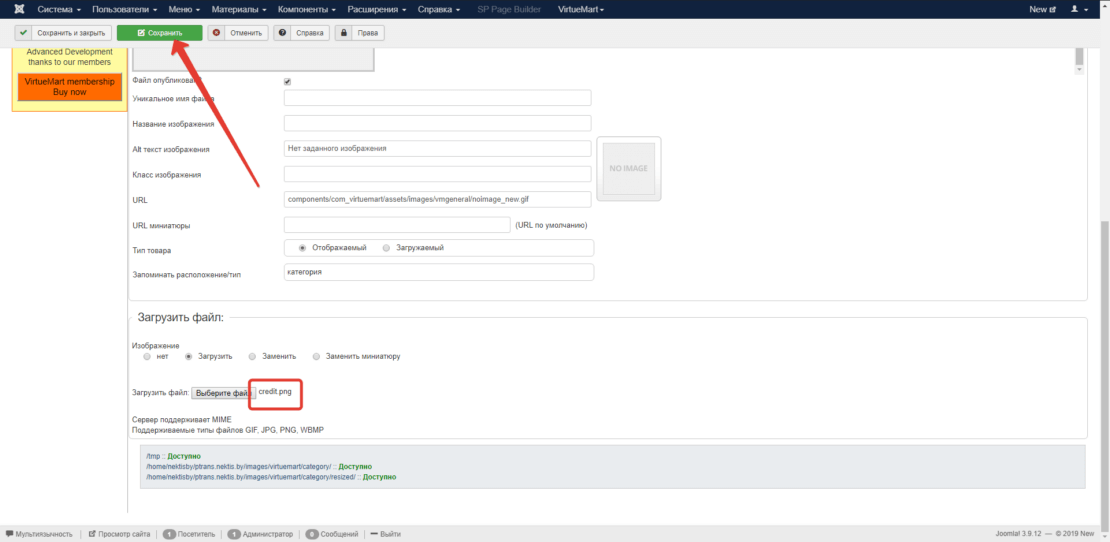
Шаг №7. В данной вкладке, пролистав ниже до раздела "загрузить файл", нужно выбрать пункт "загрузить" и нажать на кнопку "выберите файл". Далее выбрать файл на компьютере ВАЖНО!!! Называйте картинки латинскими буквами(английская раскладка) либо цифрами также не должно быть пробелов, для корректной работы сайта.

Шаг №8. После того как файл выбран, его название будет указано возле кнопки "выберите файл". Нажать на кнопку "сохранить".

Добавление/редактирование товара.
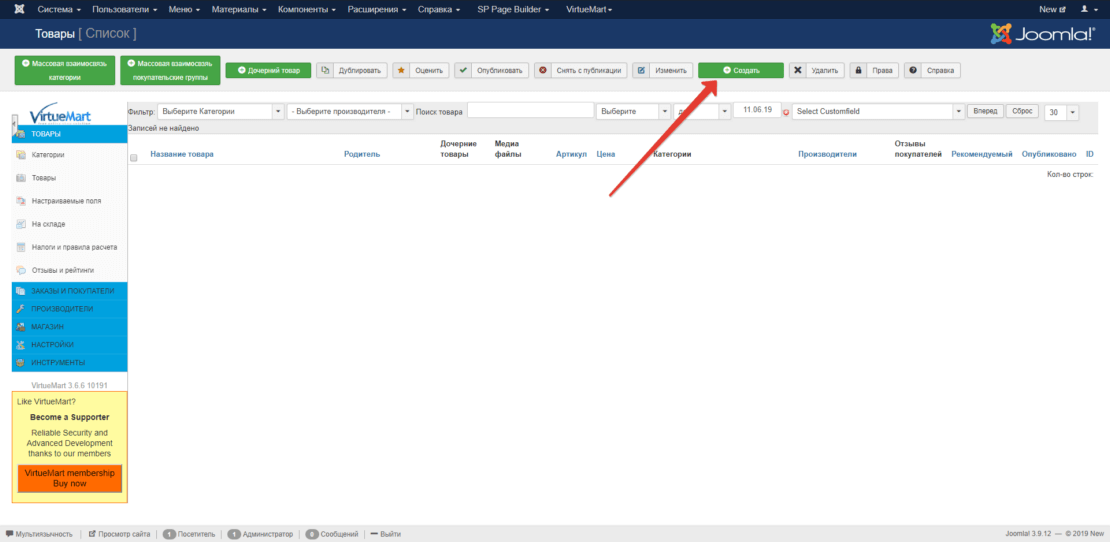
Шаг №9. Если вам необходимо создать товар для категории, то нужно зайти в панель управления virtuemart (шаг 1) и выбрать пункт "товары"

Шаг №10. Чтобы создать товар нужно нажать кнопку "создать"

Шаг №11. В карточке товара нужно указать название товара(1), артикул(2 если используется), категорию к которой относится товар(3), цену товара(4), цену со скидкой(5)+ нажать на кнопку "заменить финальную цену", сделать товар рекомендуемым(6 если используется).

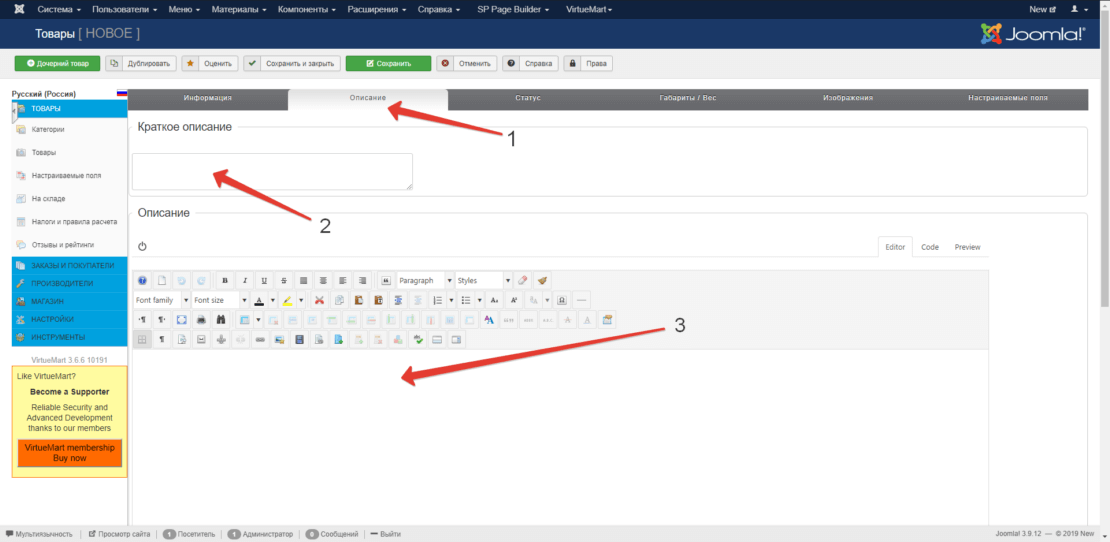
Шаг №12. Далее переходим во вкладку "описание"(1), где вводим краткое описание товара(2 если используется) и полное описание(3).

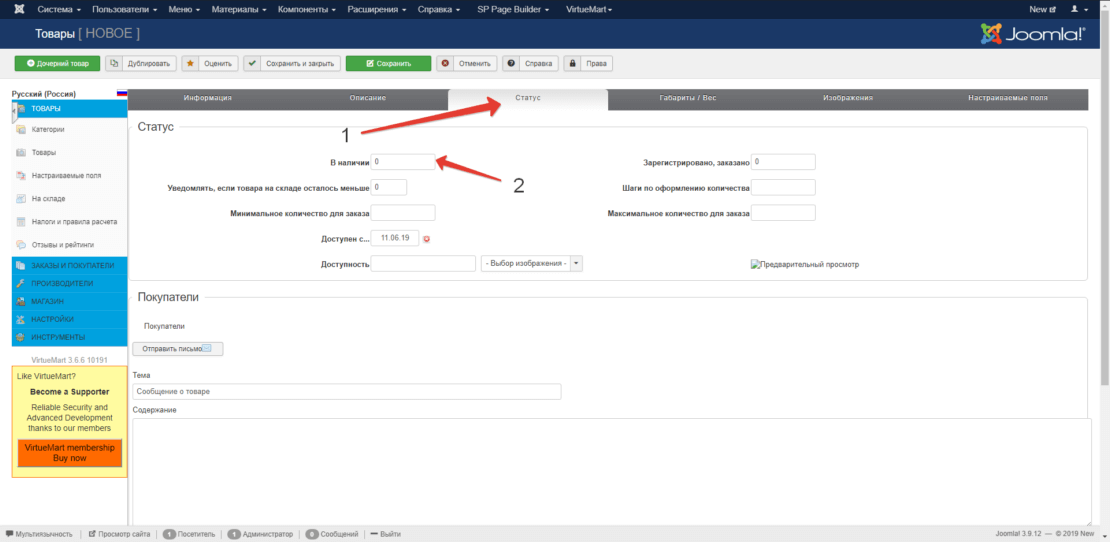
Шаг №13. После описания переходим во вкладку "статус" где указать нужное или любое число больше нуля чтобы товар смогли заказывать/покупать пользователи.

Шаг №14. Во вкладке "изображения" добавить аналогичным способом, как и в категории (шаг 5-7). Нажать кнопку "сохранить" или если вы закончили редактирование то "сохранить и закрыть".

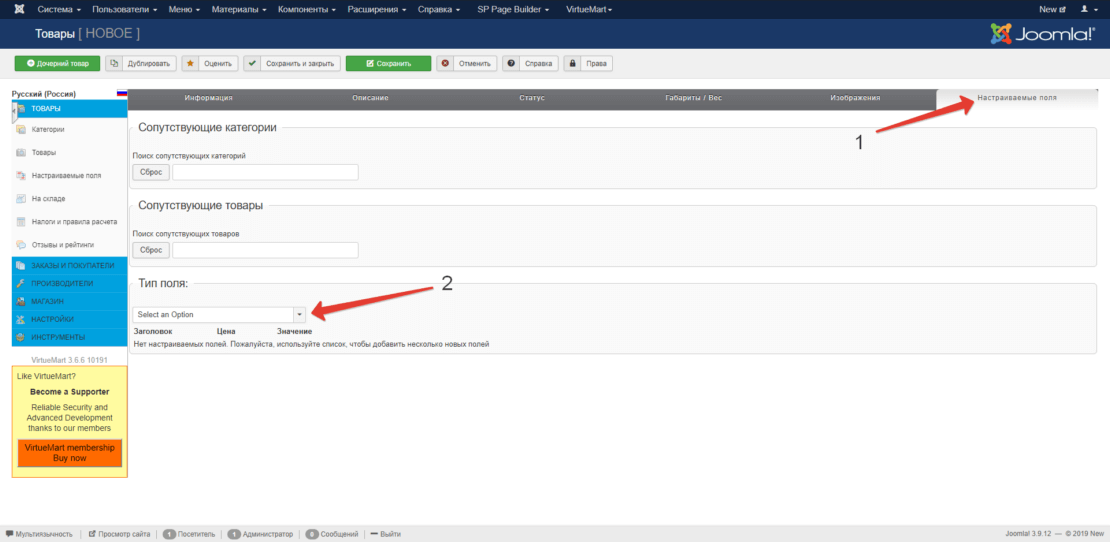
Шаг №15. Вкладка "настраиваемые поля" используется если у вас на сайте есть фильтр товаров. Для работы с полями необходимо выбрать группу полей(2) и выбрать необходимые значения в появившихся полях или добавить новые. ВАЖНО!!! Если у вас несколько групп полей для сортировки, то после добавления каждой необходимо нажимать кнопку "сохранить", иначе значения полей не сохранятся. После всех действий нажать кнопку "сохранить" или если вы закончили редактирование то "сохранить и закрыть".

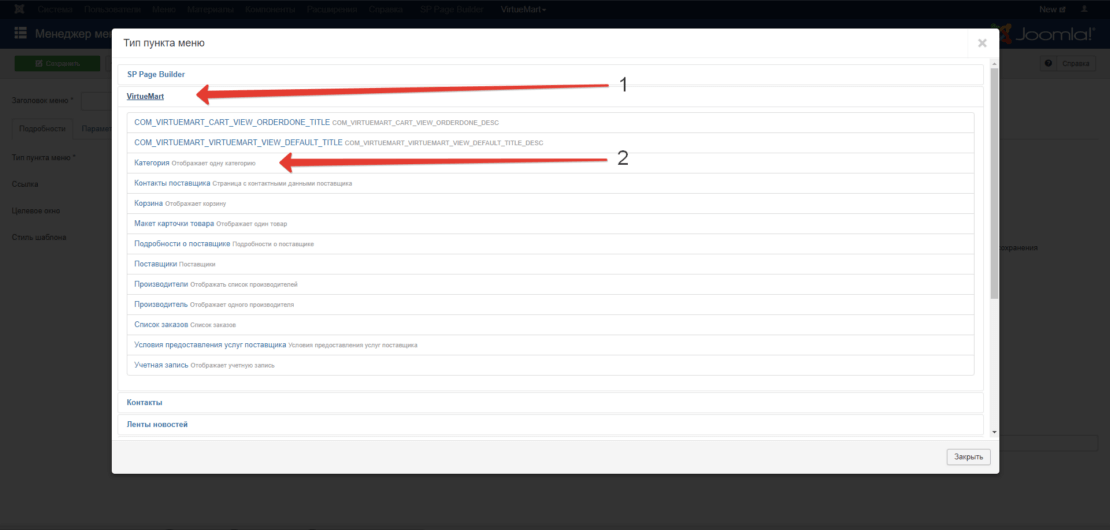
Шаг №16. Далее, если вам необходимо вывести категорию в меню сайта, нужно перейти в панели управления Меню и выбрать текущее меню(помечено домиком) и нажать создать. Добавление происходит аналогичным образом как и материал, только при выборе типа пункта меню выбрать Virtuemart и далее нажать на "категория".

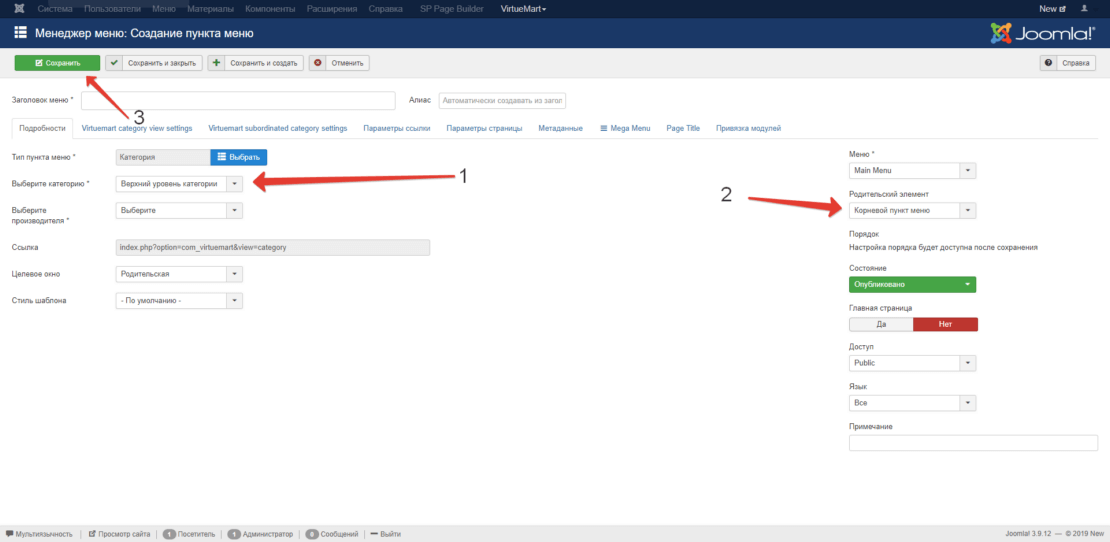
Шаг №17. Последнее, что остается сделать - это выбрать категорию, которую вы хотите выводить(1), выбрать будет ли этот пункт меню вложенным(2) и нажать на кнопку "сохранить"(3) или "сохранить и закрыть".

SP Page Builder - руководство по использованию
Sp Page Builder - современный и уникальный конструктор лендингов на Joomla. С его помощью можно создать удивительный сайт, который не будет похож ни на один другой, при этом не используя код и знаний программирования.
Здесь мы рассмотрим как пользоваться стандартными средствами Page Builder `а для редактирования контента на сайте.
Работа со строками
Для начала необходимо зайти в админ панель своего сайта.

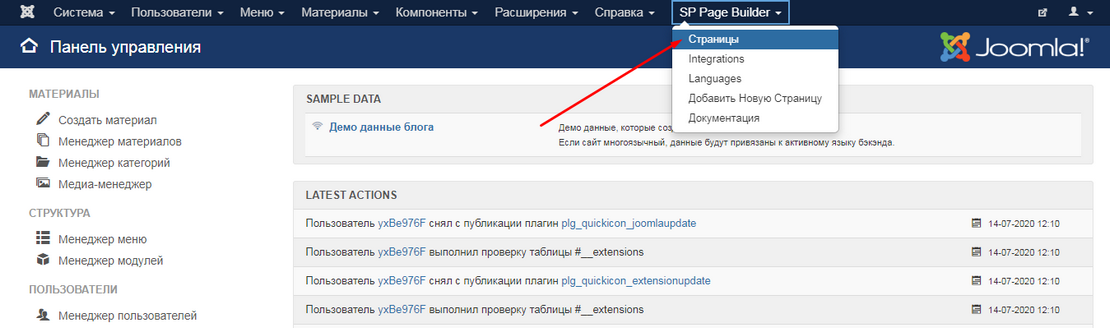
После того как вы зашли в админ панель, вверху на панели навигации необходимо нажать на пункт SP Page Builder и выбрать "Страницы".

Далее следует выбрать страницу, которую вы хотите отредактировать.

В редакторе вы увидите строки (ROW). В каждой строке находится свои аддоны. Управление строками осуществляется в меню справа от названия (№1 на рисунке ниже). Управление аддонами осуществляется ниже (№2 на рисунке)

Чтобы скрыть\удалить\дублировать строку, нужно нажать на три вертикальные точки и выбрать необходимый пункт. После редактирования страницы нажать на кнопку вверху "Сохранить".
Важно!!! Настоятельно рекомендуем не удалять контент а просто его скрывать.

Чтобы отредактировать строку, нужно нажать на шестеренку.
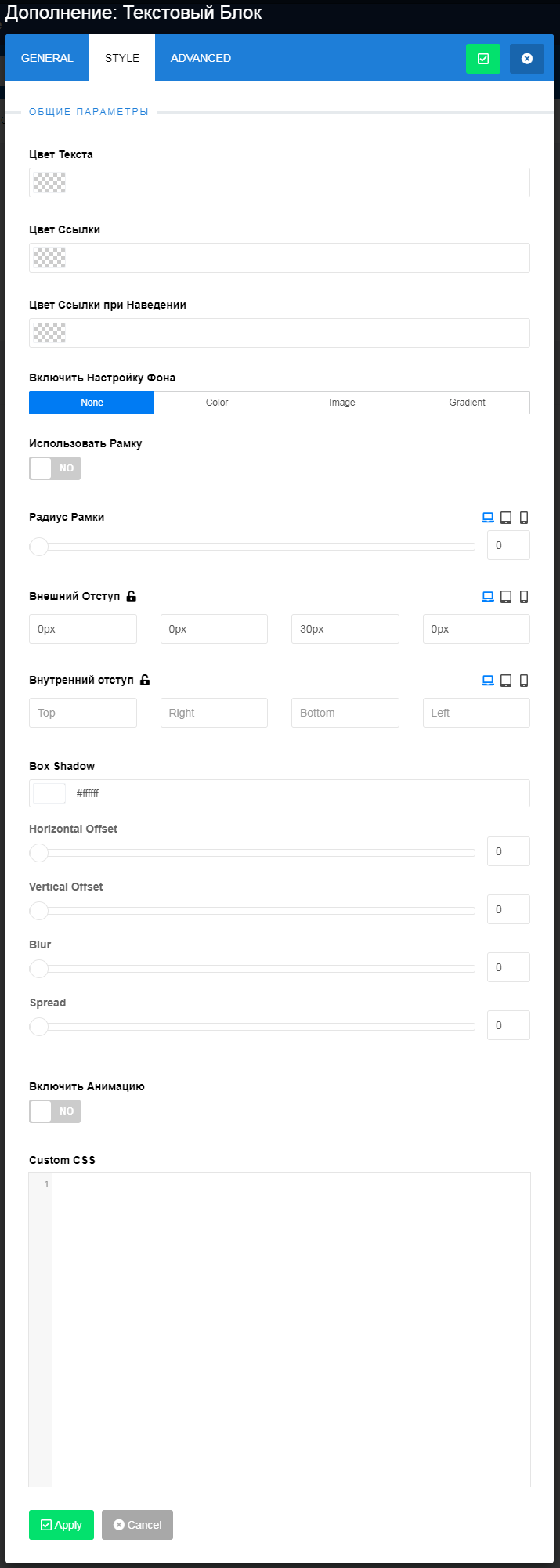
В первой вкладке General (нижний рисунок слева) Можно прописывать\редактировать заголовки и позицию заголовков. Во вкладке Style (нижний рисунок справа) можно менять внутренние отступы в строке (Padding) и внешние отступы строки (Margin). Вкладка Style имеет практически одинаковые настройки во всех расширениях, так что если у вас все получилось все сделать правильно, то и в дальнейшем у вас не должно быть проблем. После всех изменений нажать на кнопку внизу окна "Apply" или "Сохранить".


Так же, можно задавать фоновое изображение для строки. для этого на вкладке Style в разделе "Включить настройку фона" выбрать "image" (№1 на рисунке ниже) и ниже нажать на кнопку (№2 на рисунке ниже), чтобы выбрать или загрузить изображение.

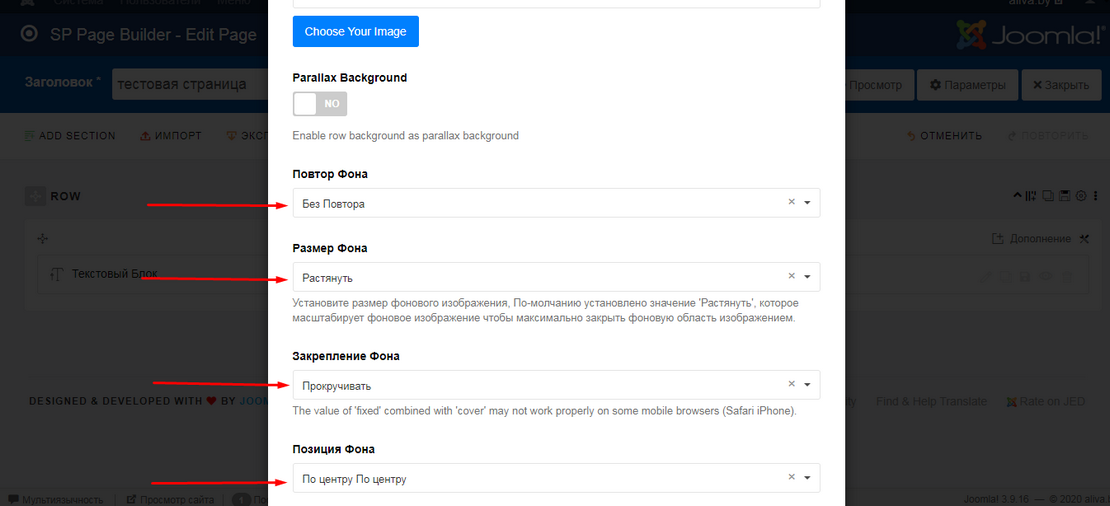
После того, как изображение добавилось, ниже появятся настройки, которые необходимо выставить таким образом, чтобы изображение фона выглядело корректно на сайте и после нажать на кнопку внизу окна "Apply" или "Сохранить".

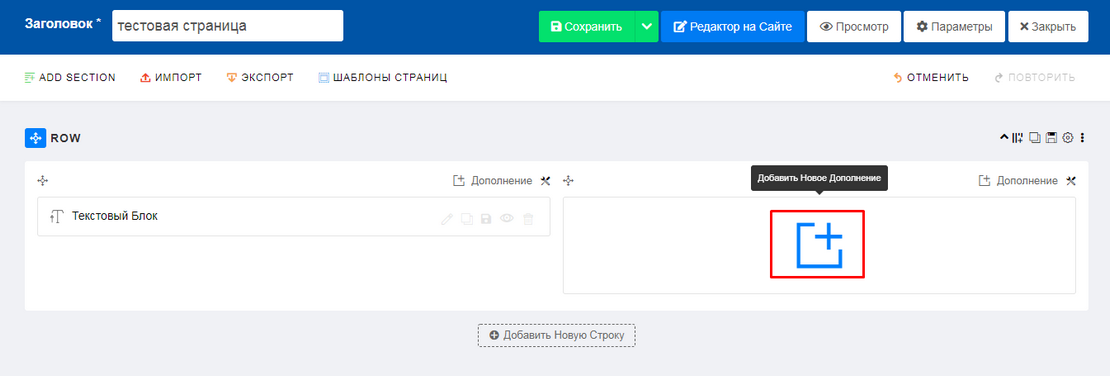
Если вам нужно разбить строку на несколько колонок, то нажмите на иконку "+" (как показано на рисунке ниже). В появившемся окне можно выбрать, как разбить вашу строку. Ниже есть поле "пользовательское" (custom). В нем вы сможете самостоятельно разбить строку на необходимое вам число колонок. Не забудьте нажать на кнопку "Генерировать" (generate).
Важно!!! Общая сумма в пользовательском поле должна быть 12, иначе можно все сломать. Например: 6+6 (это две одинаковые колонки по ширине) или 3+2+7 (будут 3 колонки разной ширины).
Работа с аддонами
В joomla page builder `е есть множество дополнительных расширений, около 100, здесь же мы рассмотрим самые главные, которые используются чаще всего. Это текстовый блок (Text block), Изображение (image), joomla модуль (joomla module) и блок особенностей (feature box). Чтобы быстро найти нужное вам расширение можно воспользоваться поиском. Ниже представлен список всех доступных аддонов в sp page builder.

Joomla модуль (Joomla module)
Если вам необходимо вывести какой-либо модуль на сайт с вкладки "Расширения -> модули", то вам необходимо выбрать данный аддон и в строке "Модуль" выбрать нужный, после чего нажать на кнопку внизу окна "Apply" или "Сохранить". и "Сохранить" в главном окне Page Builder (вверху страницы).

Текстовый блок
Чтобы добавить новый аддон в пустую строку нужно нажать на изображение в центре или выше на надпись "Дополнение". В появившемся окне выберите Текстовый блок.

Как только вы его выбрали, появится окно управления этим аддоном. На вкладке General можно указать заголовок, подзаголовок а так же, пролистав ниже, написать\отредактировать текст в поле "Содержимое". На вкладке Style можно изменить отступы, цвет текста или задать фон или фоновую картинку. Делается это все аналогичным образом (рассказывается в начале статьи), как и в строке. После всех изменений нужно нажать на кнопку внизу окна "Apply" или "Сохранить".


Изображение
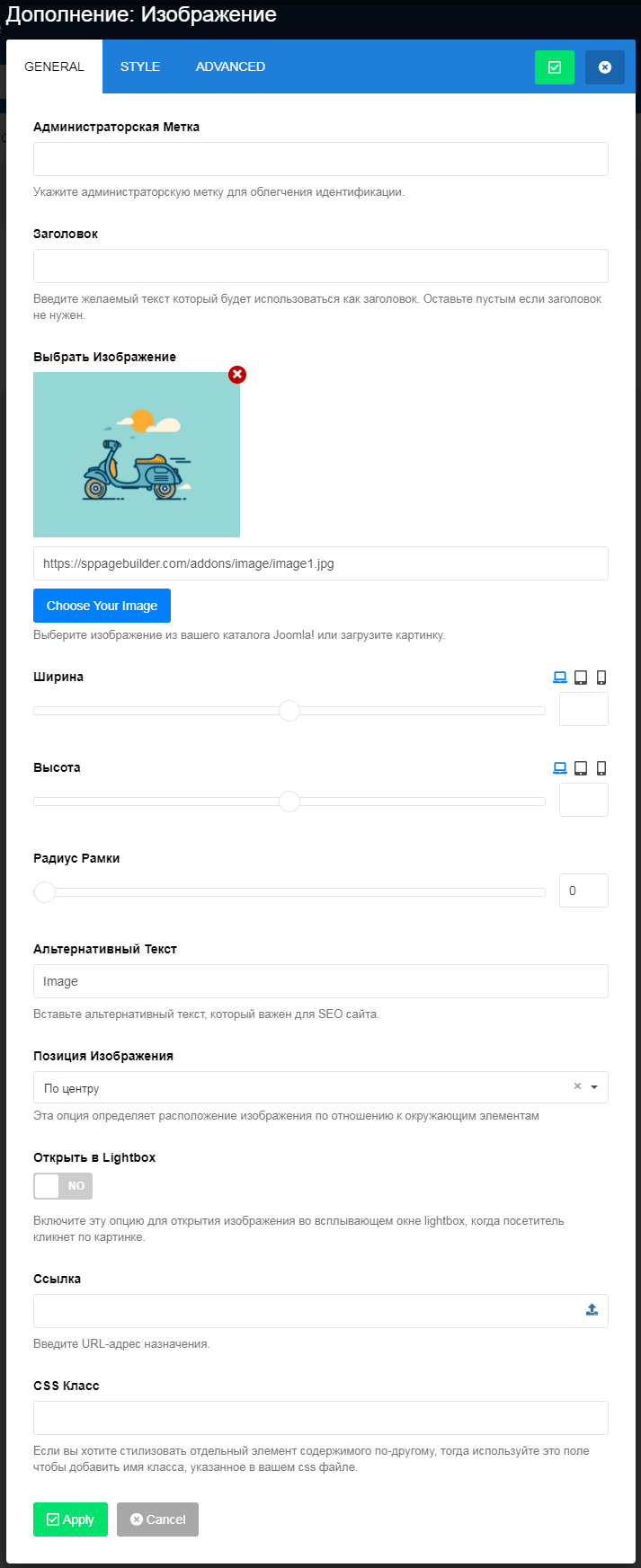
Аддон Изображение (image) в конструкторе страниц добавляется так же как и "Текстовый блок".

Основными полями здесь являются изображение и ссылка, которую можно вставить, чтобы пользователь переходил на нужную вам страницу по нажатии на картинку.
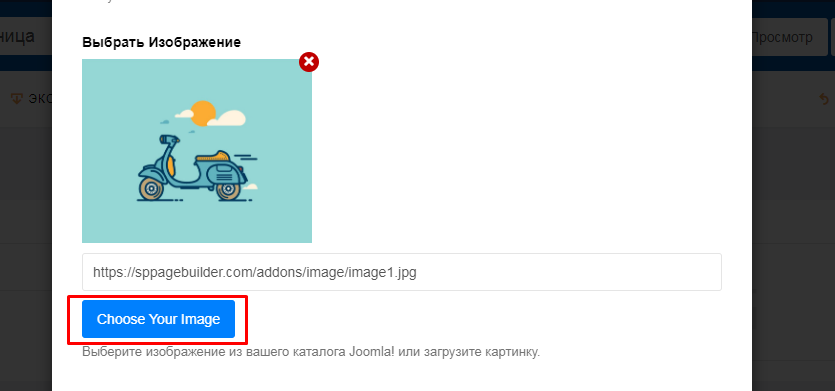
Чтобы изменить текущее изображение, необходимо нажать на кнопку под ним.

В появившемся окне нажмите не кнопку "Upload files" и загрузите новую картинку с компьютера. Выберите загруженную фотографию и нажмите "insert". После всех изменений нужно нажать на кнопку внизу окна "Apply" или "Сохранить".
Блок особенностей (Feature box)
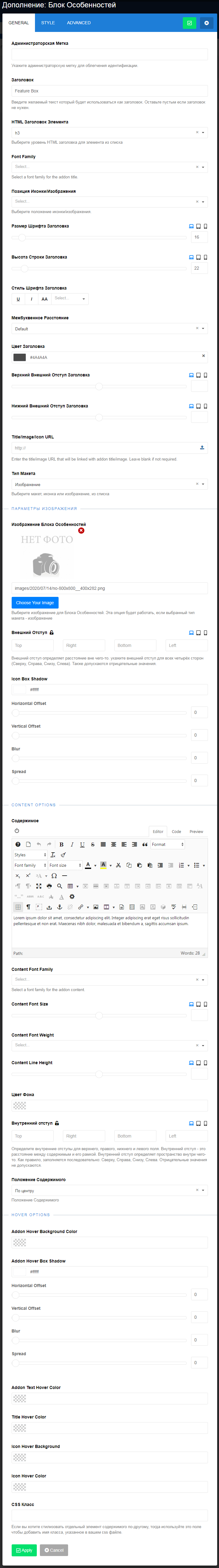
Один из самых полезных аддонов в Page Builder. Он включает в себя как картинку так и текст. В поле "заголовок" можно указать сам заголовок, который будет выводится под картинкой. Картинка меняется аналогичным способом как в аддоне "Изображение" а в поле редактора "Содержимое" можно добавлять\изменять текст. Так же перед блоком с картинкой в поле "Title/Image/Icon Url" можно задать ссылку, чтобы по нажатию на этот блок пользователь мог перейти на нужную вам страницу.

Итог
SP Page Builder является функциональным помощником разработчика сайта. Он так же практически не требует знаний языков программирования, если необходимо сделать простую задачу. Поэтому с ним сможет справится практически любой пользователь Joomla.
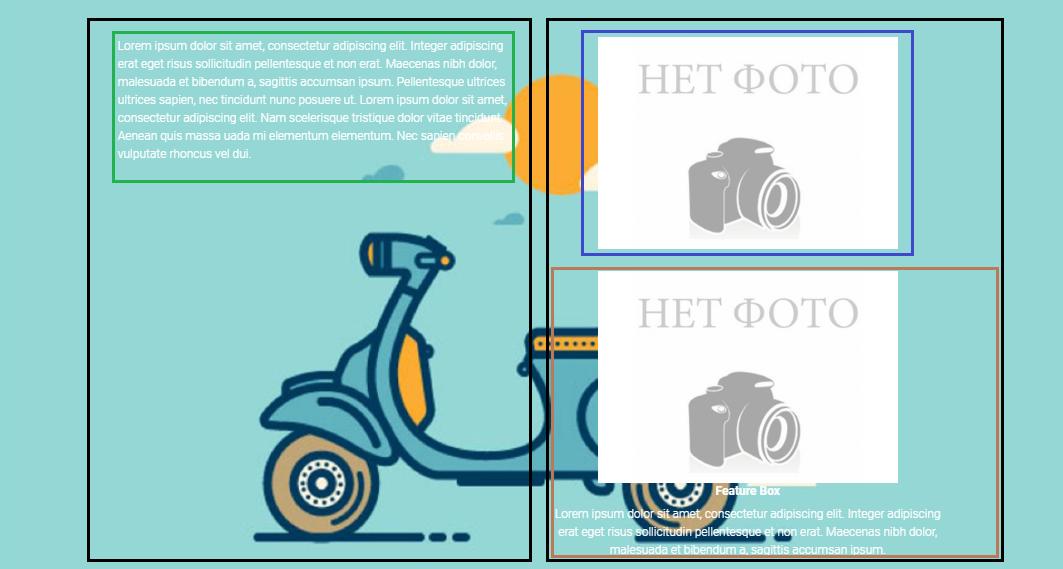
За эту статью мы разобрали базовые возможности данного расширения, чтобы можно было оперативно менять контент на вашем сайте. Итог того, что получилось можно посмотреть ниже на картинке.
- Мы задали фоновое изображение для строки;
- Черными квадратами отмечено разделение строки на 2 половины (6+6);
- Зеленым цветом указан аддон "Текстовый блок";
- Синим цветом обозначен аддон "Картинка";
- Коричневым - аддон "Блок особенностей"

Gridbox - инструкция по работе с каталогом и добавлении товаров
Gridbox - новый и набирающий популярность компонент для Joomla!, в котором продуманная система управления и создания сайта, а так же интернет-магазинов. Данный компонент прост в освоении и не требует знаний программирования, поэтому разобраться в нем сможет каждый желающий.
В данной статье мы рассмотрим как пользоваться каталогом товаров и как добавлять новый товар на сайт.
Работа с каталогом
Для начала необходимо зайти в админ панель своего сайта.

После того как вы зашли в админ панель, вверху на панели навигации необходимо нажать на пункт "Компоненты" и выбрать "Gridbox".

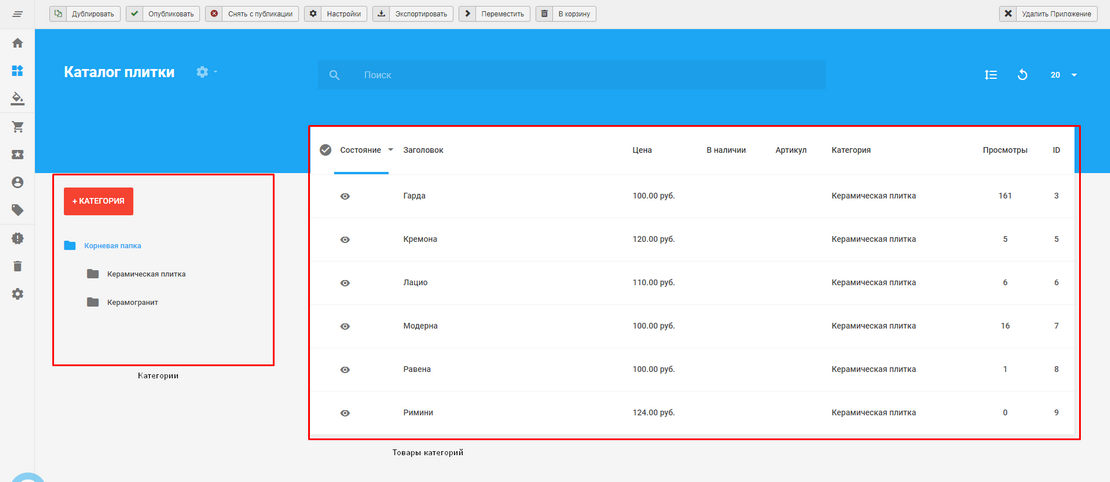
Мы попадаем в панель управления Gridbox. Чтобы перейти в каталог, слева в меню выбрать компоненты и потом перейти в нужный каталог. В нашем случае - это "Каталог плитки".

В каталоге вы увидите все ваши категории в данном каталоге, а так же товары, которые относятся к данным категориям.

Здесь с категориями можно работать несколькими способами: 1 - перемещать их вверх/вниз, 2 -настаивать каждую категорию по отдельности (описание, вступительная картинка и тд. на рисунке ниже,), 3 - добавлять новую категорию или подкатегорию нажав на красную кнопку "+ КАТЕГОРИЯ". Чтобы добавить категорию нужно выбрать "Корневая папка", чтобы добавить подкатегорию - выбрать одну из существующих, например "Керамическая плитка" или "Керамогранит".

В настройках категории вы можете заменять ее заголовок, задавать вступительное изображение, которое будет отображаться на странице всех категорий и написать описание категории. После всех манипуляций нажмите галочку в правом верхнем углу.
Важно!!! Если вы меняете заголовок то обязательно удалите все с поля "Алиас", чтобы сформировался новый url адрес.

Добавление товара
Есть два способа создать новый товар: 1 - продублировать существующий и заменить в нем фото описание и тд., 2 - создать "чистый товар" и добавлять все с нуля.
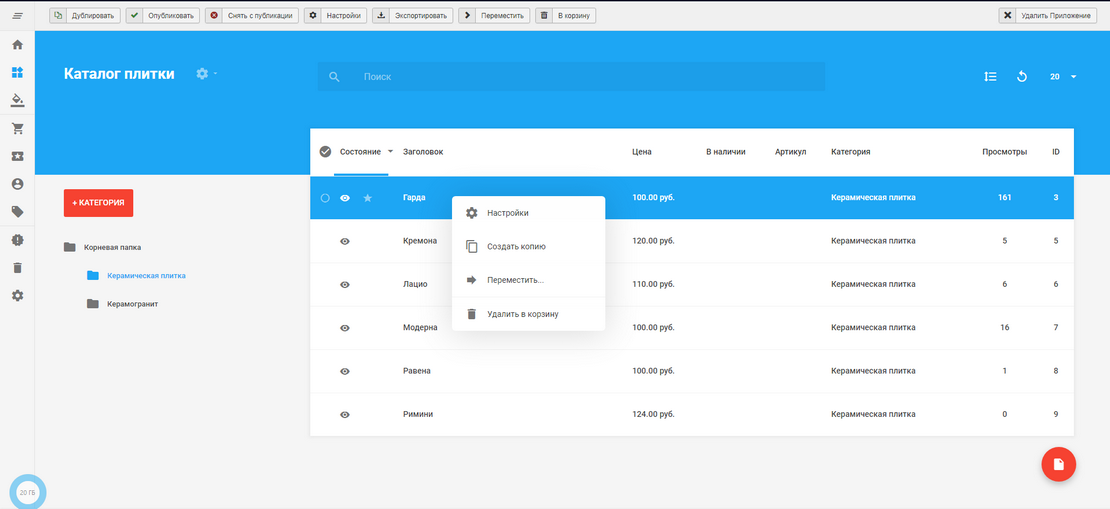
Если вы хотите продублировать товар, то по нажатию правой кнопкой мыши по существующему товару в контекстном меню нужно выбрать создать копию.

После этого у вас создастся новый неопубликованный товар. Первым делом, что нужно сделать - это кликнуть по нему правой кнопкой и перейти в настройки. Потом нажать на иконку перечеркнутого глаза, чтобы его опубликовать.

В настройках товара замените заголовок на новый и Обязательно!! очистите поле алиаса, чтобы сформировать новый url товара. Так же здесь можете задать новую категорию для товара, если хотите, чтобы он отображался в другой категории. После всех манипуляций нажмите галочку в правом верхнем углу.
После этого можно заходить в новый товар и заменять там нужную информацию.

Если вы хотите добавить новый товар, то в правом нижнем углу нужно нажать на красную кнопку (№1 на рисунке ниже) и выбрать "Физический товар" (№2 на рисунке ниже).

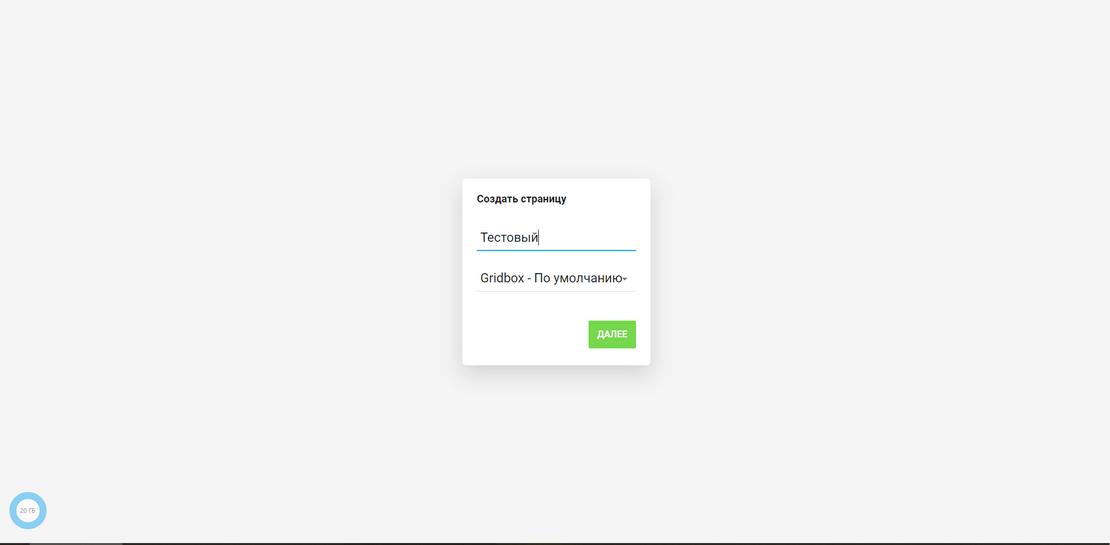
Заполняем заголовок нового товара и нажимаем "ДАЛЕЕ".

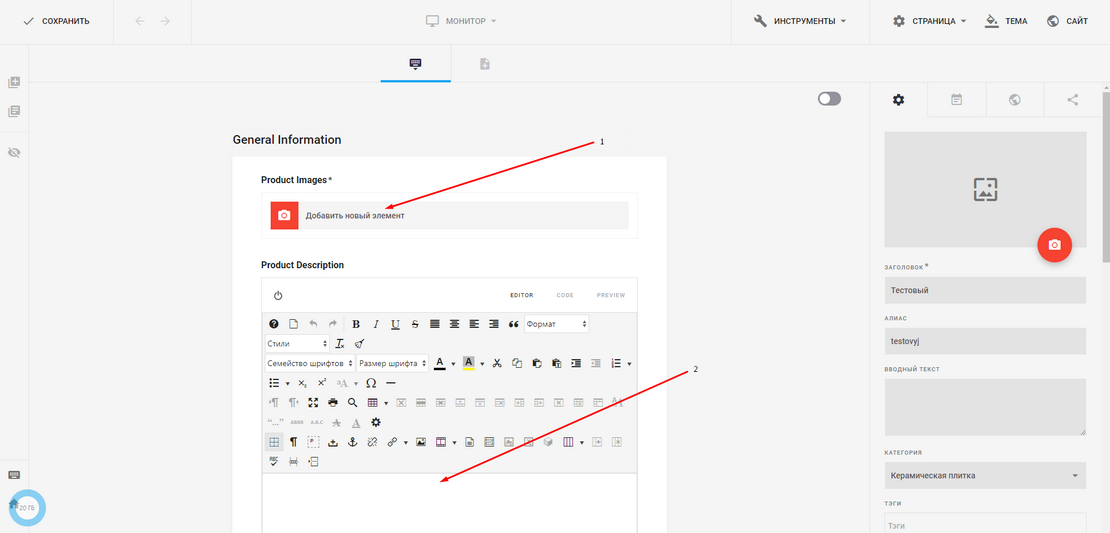
Попав в карточку товара вы сможете добавлять фото товара (№1 на рисунке ниже), написать описание для товара (№2 на рисунке ниже)

При нажатии на поле "Добавить новый элемент" в Product image вы попадете в медиа менеджер, где вы можете управлять изображениями. (№1 на рисунке ниже) это загрузка изображения с компьютера, (№2 на рисунке ниже) это создание новой папки, например, для нового товара или раздела, чтобы в медиа менеджере был порядок и вы легко смогли найти нужное вам фото, (№3 на рисунке ниже) это выбрать фото, которое вы хотите разместить в товаре (можно выбрать одно или несколько), (№4 на рисунке ниже) - добавить выбранные фото.

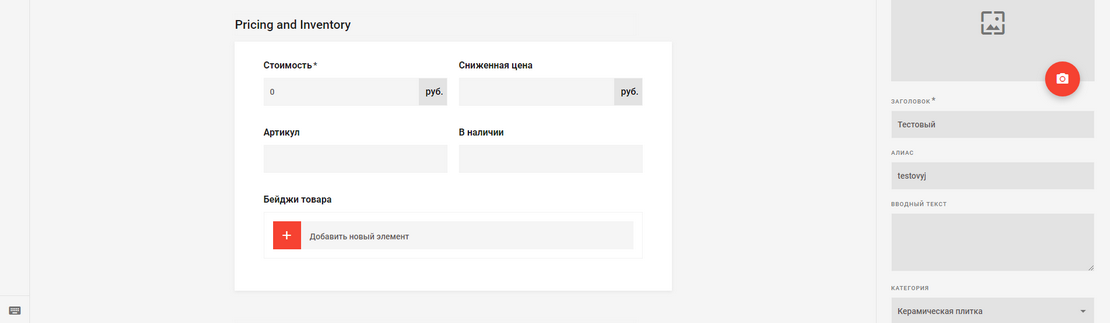
Пролистав ниже в карточке товара можно задать стоимость товара, акционную цену (Сниженная цена), артикул, количество товара в наличии и бейдж товара(скидка, новый товар, популярный и тд.).

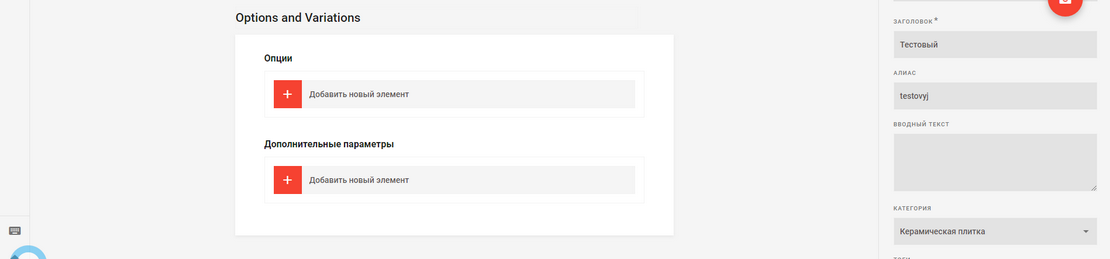
Еще ниже опции товара, они нужны, если у вас есть разные конфигурации товара, например, цвет, размер и тд.; или если у вас на сайте присутствует фильтр товаров. Нажмите на поле "Добавить новый элемент" в Опциях и в списке выберите те конфигурации, которые нужны для данного товара. Дополнительные поля можно не трогать.

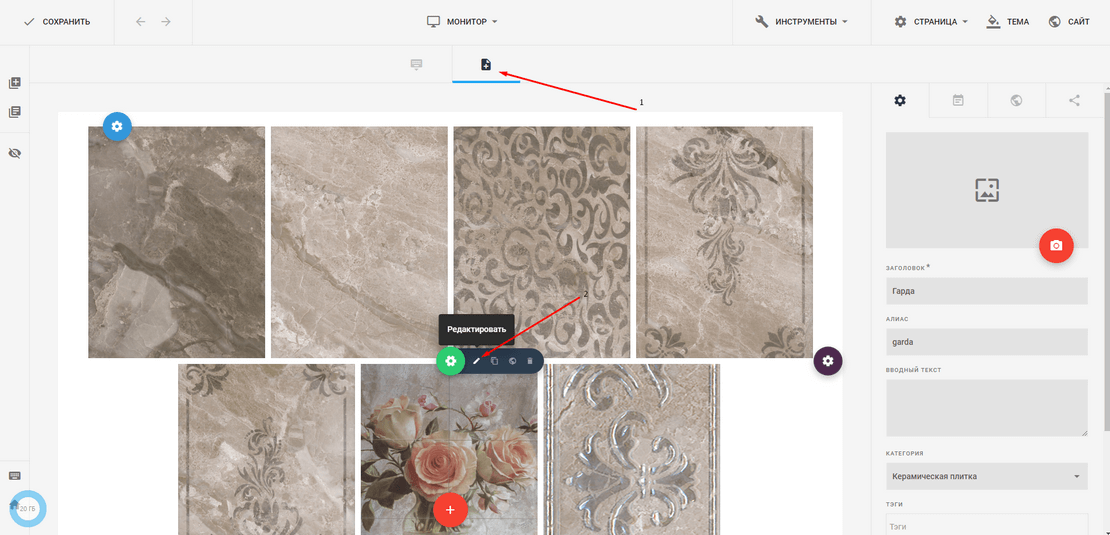
Если у вас в товаре есть дополнительные поля или галереи, то найти их можно нажав на "Расширенный редактор" (№1 на рисунке ниже), после этого навести на галерею и в зеленой шестеренке нажать "Редактировать" (№2 на рисунке ниже).

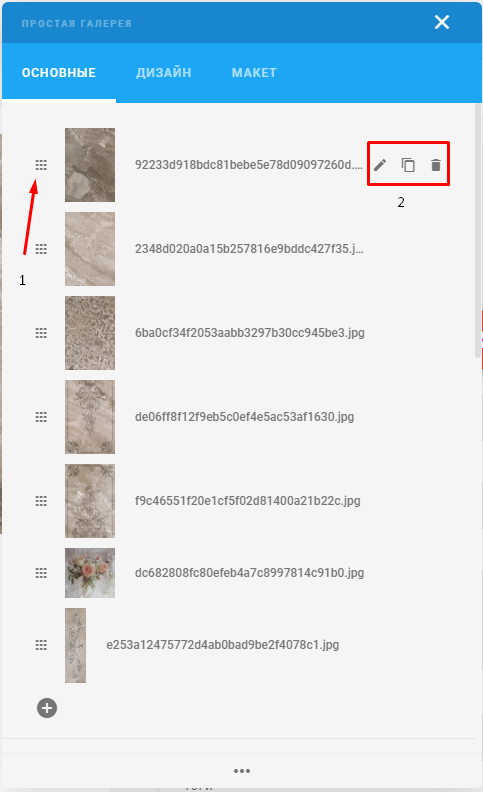
В галерее можно менять местами изображения перетянув их вверх/вниз (№1 на рисунке ниже), а так же редактировать/дублировать/удалять их (№2 на рисунке ниже).

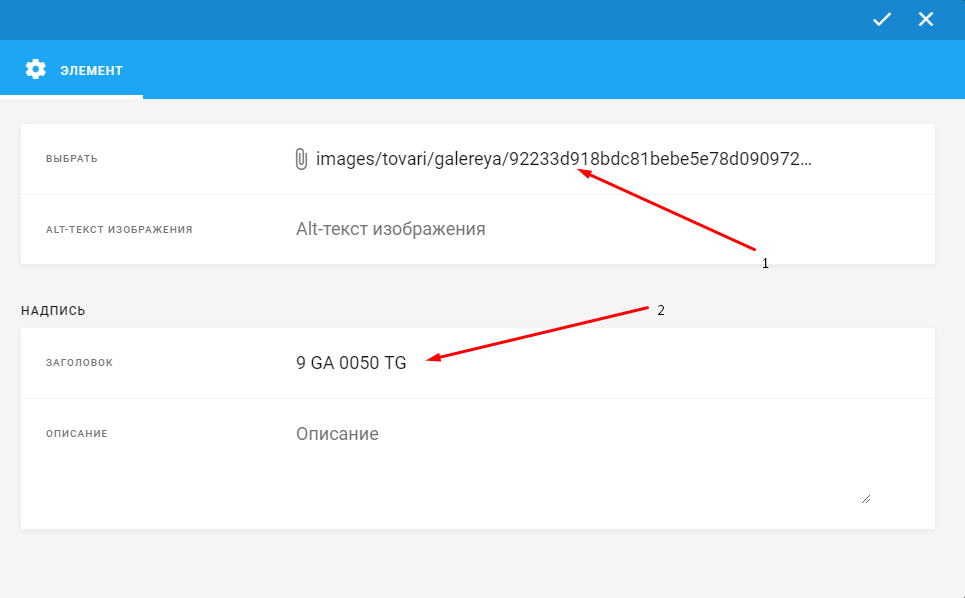
Нажав на редактирование нужно выбрать новое изображение (аналогично как и в товаре) а так же если нужно заполнить поля "Заголовок" и "Описание". После всех манипуляций нажмите галочку в правом верхнем углу.

После того, как вы заполнили все необходимое в товаре, в левом верхнем углу нажмите на кнопку "СОХРАНИТЬ", обновите страницу магазина (Ctrl + F5 на клавиатуре), если товар появился и в нем все заполнено правильно - можно закрыть вкладку с товаром.



